Title:Vue路由优化小技巧Create:2022-11-25 ◊ :814
:2022-11-25 10:44
: TabKey9 :0 :0
Vue路由优化小技巧:

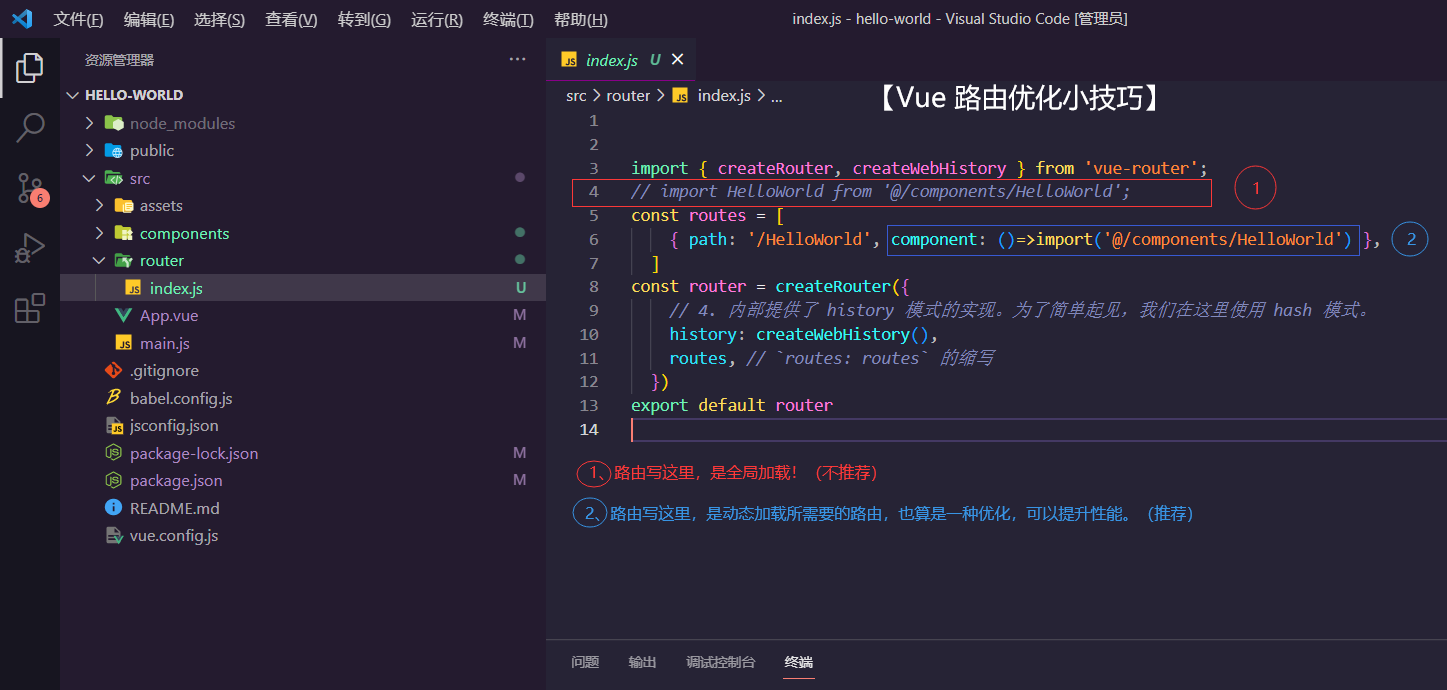
import { createRouter, createWebHistory } from 'vue-router';
// import HelloWorld from '@/components/HelloWorld';
const routes = [
{ path: '/HelloWorld', component: ()=>import('@/components/HelloWorld') },
]
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHistory(),
routes, // `routes: routes` 的缩写
})
export default router
